Firefox For Mac Touch Bar
Apple once thought the Touch Bar would be the next great thing. On the top row of the keyboard, this strip is a slim touchscreen that includes customizable controls that change depending on the app being used. Apple's Mac App Store is listing MacBook Pro Touch Bar-enabled applications, and there are currently 15 apps being highlighted as supported.
The Touch Bar is a hardware component on some MacBook Pros released from 2016.It is a display above the keyboard that allows more flexible types ofinput than is otherwise possible with a normal keyboard. Apple offers Touch BarAPIs so developers can extend the Touch Bar to display inputs specific to theirapplication. Firefox consumes these APIs to offer a customizable row of inputsin the Touch Bar.
In Apple’s documentation, the term “the Touch Bar” refers to the hardware.The term “a Touch Bar” refers not to the hardware but to a collection of inputsshown on the Touch Bar. This means that there can be multiple “Touch Bars” thatswitch out as the user switches contexts. The same naming convention is used inthis document.
In this document and in the code, the word “input” is used to refer toan interactive element in the Touch Bar. It is often interchangeable with“button”, but “input” can also refer to any element displayed in the Touch Bar.
The Touch Bar should never offer functionality unavailable to Firefox userswithout the Touch Bar. Most macOS Firefox users do not have the Touch Bar andsome choose to disable it. Apple’s own Human Interface Guidelines (HIG)forbids this kind of Touch Bar functionality. Please read the HIG for moredesign considerations before you plan on implementing a new Touch Bar feature.

If you have questions about the Touch Bar that are not answered in thisdocument, feel free to reach out to Harry Twyford (:harry on Slack).He wrote this document and Firefox’s initial Touch Bar implementation.
Table of Contents
Firefox’s Touch Bar implementation is equal parts JavaScript and Cocoa(Objective-C++). The JavaScript code lives in browser/components/touchbarand the Cocoa code lives in widget/cocoa, mostly in nsTouchBar.mm. TheCocoa code is a consumer of Apple’s Touch Bar APIs and defines what types ofTouch Bar inputs are available to its own consumers. The JS code inbrowser/components/touchbar provides services to nsTouchBar.mm anddefines what inputs the user actually sees in the Touch Bar. There is two-waycommunication between the JS and the Cocoa: the Cocoa code asks the JS whatinputs it should display, and the JS asks the Cocoa code to update those inputswhen needed.

browser/components/touchbar/MacTouchBar.js defines what specific inputs areavailable to the user, what icon they will have, what action they will perform,and so on. Inputs are defined in the gBuiltInInputs object in that file.When creating a new object in gBuiltInInputs, the available properties aredocumented in the JSDoc for TouchBarInput:
Clarification on some of these properties is warranted.
titleis the key to a Fluent translation defined inbrowser/locales/<LOCALE>/browser/touchbar/touchbar.ftl.typemust be a value from thekInputTypesenum inMacTouchBar.js.For example,kInputTypes.BUTTON. More information on input types followsbelow.callbackpoints to a JavaScript function. Any chrome-level JavaScript canbe executed.execCommandis a convenience method inMacTouchBar.jsthat takes a XUL command as a string and executes that command. For instance,one input setscallbacktoexecCommand('Browser:Back').childrenis an array of objects with the same properties as members ofgBuiltInInputs. When used with an input of typekInputTypes.SCROLLVIEW,childrencan only contain inputs of typekInputTypes.BUTTON. When used with an input of typekInputTypes.POPOVER, any input type except anotherkInputTypes.POPOVERcan be used.
A simple button. If image is not specified, the buttons displays the textlabel from title. If both image and title are specified, only theimage is shown. The action specified in callback is executed when thebutton is pressed.
Caution
Even if the title will not be shown in the Touch Bar, you must stilldefine a title property.
Similar to a button, but displayed at double the width. A main buttondisplays both the string in title and the icon in image. Only onemain button should be shown in the Touch Bar at any time, although this isnot enforced.
A non-interactive text label. This input takes only the attributes titleand type.
Initially represented in the Touch Bar as a button, a popover will display anentirely different set of inputs when pressed. These different inputs shouldbe defined in the children property of the parent. Popovers can also beshown and hidden programmatically, by calling
where the second argument is a reference to a popover TouchBarInput andthe third argument is whether the popover should be shown or hidden.
A Scroll View is a scrolling list of buttons. The buttons should be definedin the Scroll View’s children array.
Note
In Firefox, a list of search shortcuts appears in the Touch Bar when theaddress bar is focused. This is an example of a ScrollView contained withina popover. The popover is opened programmatically withgTouchBarUpdater.showPopover when the address bar is focused and it ishidden when the address bar is blurred.
Some examples of gBuiltInInputs objects follow.
A button is defined with a title, icon, type, and a callback. The callbacksimply calls the XUL command to go back.
This is the input that occupies the Touch Bar when the address bar is focused.
At the top level, a Popover is defined. This allows a collection of childrento be shown in a separate Touch Bar. The Popover has two children: a Label,and a Scroll View. The Scroll View displays five similar buttons that call ahelper method to insert search shortcut symbols into the address bar.
Adding a new input is easy: just add a new object to gBuiltInInputs. Thiswill make the input available in the Touch Bar customization window (accessiblefrom the Firefox menu bar item).
If you want to to add your new input to the default set, add its identifierhere, where type is a value from kAllowedInputTypes in thatfile and key is the value you set for title in gBuiltInInputs.You should request approval from UX before changing the default set of inputs.
If you are interested in adding new features to Firefox’s implementation of theTouch Bar API, read on!
Firefox implements Apple’s Touch Bar API in its Widget: Cocoa code with annsTouchBar class. nsTouchBar interfaces between Apple’s Touch Bar APIand the TouchBarHelper JavaScript API.
The best resource to understand the Touch Bar API is Apple’sofficial documentation. This documentation will cover how Firefox implementsthese APIs and how one might extend nsTouchBar to enable new Touch Barfeatures.
Every new Firefox window initializes nsTouchBar (link). The functionmakeTouchBar is looked for automatically on every new instance of anNSWindow*. If makeTouchBar is defined, that window will own a newinstance of nsTouchBar.

At the time of this writing, every window initializes nsTouchBar with adefault set of inputs. In the future, Firefox windows other than the mainbrowser window (such as the Library window or DevTools) may initializensTouchBar with a different set of inputs.
nsTouchBar has two different initialization methods: init andinitWithInputs. The former is a convenience method for the latter, callinginitWithInputs with a nil argument. When that happens, a Touch Bar iscreated containing a default set of inputs. initWithInputs can also take anNSArray<TouchBarInput*>*. In that case, a non-customizable Touch Bar will beinitialized with only those inputs available.
The architecture of the Touch Bar is based largely around an NSString*wrapper class called NSTouchBarItemIdentifier. Every input in the Touch Barhas a unique NSTouchBarItemIdentifier. They are structured in reverse-URIformat like so:
com.mozilla.firefox.touchbar.[TYPE].[KEY]
[TYPE] is a string indicating the type of the input, e.g. “button”. If aninput is a child of another input, the parent’s type is prepended to the child’stype, e.g. “scrubber.button” indicates a button contained in a scrubber.

[KEY] is the title attribute defined for that input on the JS side.

If you need to generate an identifier, use the convenience method[TouchBarInputnativeIdentifierWithType:withKey:].
Caution
Do not create a new input that would have the same identifier as any otherinput. All identifiers must be unique.
Warning
NSTouchBarItemIdentifieris used in one other place: settingcustomizationIdentifier. Do not ever change this string. If it is changed,any customizations users have made to the layout of their Touch Bar in Firefoxwill be erased.
Each identifier is tied to a TouchBarInput. TouchBarInput is a classthat holds the properties specified for each input in gBuiltInInputs.nsTouchBar uses them to create instances of NSTouchBarItemwhich are the actual objects used by Apple’s Touch Bar API and displayed in theTouch Bar. It is important to understand the difference betweenTouchBarInput and NSTouchBarItem!
Firefox Touch Windows 10
Creating a Touch Bar and its TouchBarInputs flows as follows:
[nsTouchBarinit]is called from[NSWindowmakeTouchBar].initpopulates two NSArrays:customizationAllowedItemIdentifiersanddefaultItemIdentifiers. It also initializes aTouchBarInputobjectfor every element in the union of the two arrays and stores them inNSMutableDictionary<NSTouchBarItemIdentifier,TouchBarInput*>*mappedLayoutItems.touchBar:makeItemForIdentifier:is called for every element in the unionof the two arrays of identifiers. This method retrieves theTouchBarInputfor the given identifier and uses it to initialize aNSTouchBarItem.touchBar:makeItemForIdentifier:reads thetypeattribute from theTouchBarInputto determine whatNSTouchBarItemsubclass should beinitialized. Our Touch Bar code currently supportsNSCustomTouchBarItem(buttons, main buttons);NSPopoverTouchBarItem(popovers);NSTextField(labels); andNSScrollView(ScrollViews).Once the
NSTouchBarItemis initialized, its properties are populated withan assortment of “update” methods. These includeupdateButton,updateMainButton,updateLabel,updatePopover, andupdateScrollView.Since the localization of
TouchBarInputtitles happens asynchronously inJavaScript code, the l10n callback executes[nsTouchBarUpdaterupdateTouchBarInputs:]. This method reads theidentifier of the input(s) that need to be updated and calls their respective“update” methods. This method is most often used to updatetitleafterl10n is complete. It can also be used to update any property of aTouchBarInput; for instance, one might wish to changecolorwhen a specific event occurs in the browser.
We have all been spending a lot more time online lately whether it’s for work, helping our kids stay connected to their schools or keeping in touch with loved ones. While connecting is more important than ever as we face this pandemic together, we’ve also been relying on the power of “search” to access information, news and resources through the browser. Today’s Firefox release makes it even easier to get to the things that matter most to you online. Bringing this improved functionality to Firefox is our way of continuing to serve you now and in the future.
Making search faster for you through the address bar
Did you know that there’s a super fast way to do your searches through the address bar? Simply press CTRL and L (command-L on a Mac). It’s just one of our many keyboard shortcuts. Check out the other ways we’ve made it easier to do searches right from the address bar.
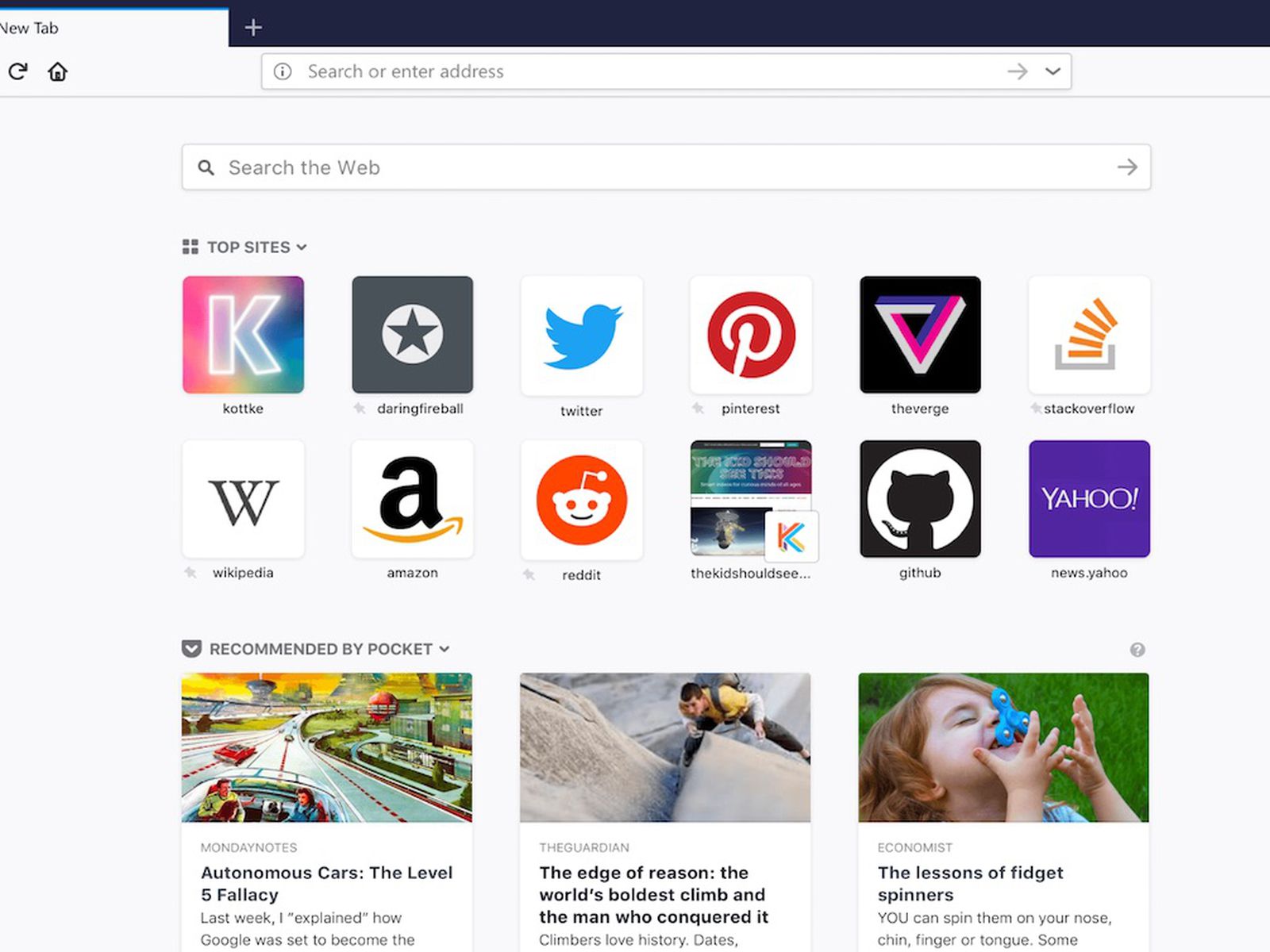
- Refreshed look and feel: We’ve enlarged the address bar anytime you want to do a search and simplified it in a single view with larger font, shorter URLs, adjusts to multiple sizes and a shortcut to the most popular sites to search.
Enlarged and simplified address bar for your searches
- Smarter searches: For example if you’re considering a “standing desk” for your home office we’ve bolded additional popular keywords that you might not have thought of to narrow your search even further.
Popular keywords in bold to help narrow your search
- Your top sites right at your fingertips: With a single click in the address bar, you’ve got access to your most visited sites. And if by chance you have that site already opened in another tab but can’t find it, we’ve highlighted a text shortcut next to it (in teal!) so you can easily jump to that tab rather than going through the gazillion tabs you already have open. This also works for any page you’ve searched, and may not realize you’ve already opened it.
To see what else is new or what we’ve changed in today’s desktop and iOS release, you can check out our release notes.
Firefox For Mac Touch Bar
Check out the latest updates to the address bar and download the latest version of Firefox available here.