Insert Code Snippet Into Word
- This is the step by step method to insert code snippet in Microsoft Word preserving formatting, syntax highlighting and line numbers. Entire process is divid.
- Here is the best way, for me, to add code inside word: go to 'insert' tab, click 'object' button (it's on the right) choose 'OpenDocument Text' which will open a new embedded word document copy and paste your code from Visual Studio / Eclipse inside this embedded word page.
Add code snippets to a word document, with syntax highlighting for easier visibility and differentiation of code and other text. Code snippet shall be inline with other text. Code snippet shall break across pages smoothly without any extra effort. Code snippet shall have a nice border. Insert Code Snippet Into Word Code Snippets For; Insert Code Snippet Into Word Code Snippets For. MadCapcodeSnippetCopyButton This controls the look of the copy button link that can be added to code snippets for HTML5 output. The syntax is automatically highlighted according to the language, similar to text editors such as Sublime Text and Notepad.
Description
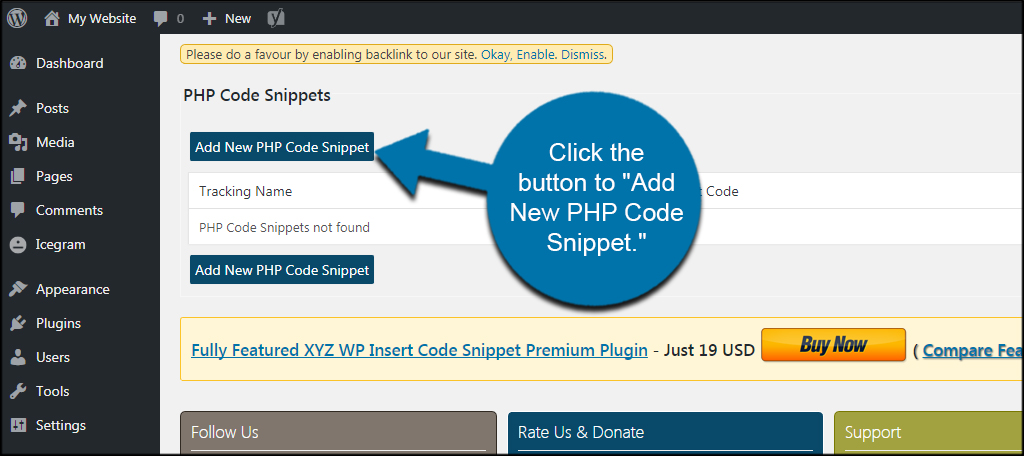
A quicklook into Insert PHP Code Snippet
Features in Detail
Insert PHP Code Snippet allows you to create shortcodes corresponding to PHP code snippets. You can create a shortcode corresponding to any random PHP code such as ad codes, login validation etc. and use the same in your posts, pages or widgets.
The shortcodes generated using the plugin are easily available as a dropdown in the standard wordpress content editor as well as in widget settings, thereby giving you ease of integrating your PHP snippets with your posts and pages.
About
Insert PHP Code Snippet is developed and maintained by XYZScripts. For any support, you may contact us.
★ Insert PHP Code Snippet User Guide
★ Insert PHP Code Snippet FAQ
More Information

★ Insert PHP Code Snippet User Guide
★ Insert PHP Code Snippet FAQ
Troubleshooting
Please read the FAQ first if you are having problems.
Insert Code Snippet Into Word Free
Requirements
Feedback
We would like to receive your feedback and suggestions. You may submit them at our support desk.
Installation

★ Insert PHP Code Snippet User Guide
★ Insert PHP Code Snippet FAQ
- Extract
insert-php-code-snippet.zipto your/wp-content/plugins/directory. - In the admin panel under plugins activate Insert PHP Code Snippet.
If you need any further help, you may contact our support desk.
FAQ
★ Insert PHP Code Snippet User Guide
★ Insert PHP Code Snippet FAQ
1. The Insert PHP Code Snippet is not working properly.
Please check the wordpress version you are using. Make sure it meets the minimum version recommended by us. Make sure all files of the insert php code snippet plugin uploaded to the folder wp-content/plugins/
2. I have 2 PHP shortcodes placed adjacently, but only one of them works.
Please use a whitespace to separate 2 shortcodes.
More questions ? Drop a mail and we shall get back to you with the answers.
Reviews
Formatting code in a Canvas course can be hard and frustrating. The following are a series of techniques that this article will cover.
Three techniques are covered:
- Placing the code directly in Canvas (supports all languages)
- Using Codepen for web centric code examples (HTML, CSS, JS)
- Using JSFiddle for web centric code examples (HTML, CSS, JS)
Option #1: Use <pre><code> tags for simple snippets
- Use both <pre><code> when the snippet is intended to exist on a line by itself or it consists of multiple lines of code.
- Use just <code> when the snippet is inline with other text as part of a paragraph.
If your code snippet contains xml style syntax, you will need to “encode” the less than symbol. Here is a site that makes the task easy:
https://www.web2generators.com/html/entities
You can easily color code your code snippets and add line numbers as well. We integrated the Prism.js library to support this. The full documentation can be found on the Prism.js website.
A simple example:
The following language classes are supported:
language-markup – Use for HTML, XML, etc…
language-css
language-clike
language-javascript
language-java
language-php
language-scss
language-bash
language-python
language-sql
language-https
language-csharp
language-aspnet
language-scala
language-haskell
language-objectivec
language-latex
language-git
Option #2: Use Codepen for web design code
Codepen is a development environment that can easily be embedded. It supports HTML, CSS and JS as well as a lot of variations of those (HAML, SASS, CoffeeScript, etc…). Codepen makes it easy for students in a class to fork a version of the code and continue to experiment on the example from class.
The first thing you will want to do is create an account at Codepen.io. The free account will work just fine for most purposes.
eLearning Staff: There is an official eLearning account that should be used for course development projects.
Embedding Codepens into Canvas is a bit unintuitive. You CAN NOT follow the instructions on Codepen’s website. Canvas requires that embeds be done using iframes.
Step 1:
Take the URL of your pen.
E.g. https://codepen.io/champlainelearning/pen/nmJud
Now change the word “pen” to “embed” and http to https:
Word Style For Code Snippets
https://codepen.io/champlainelearning/embed/nmJud
Step 2:
Include that URL using an iframe:
<iframe src=”https://codepen.io/champlainelearning/embed/nmJud”></iframe>
Step 3:
Define the sizing for your <iframe>. We recommend using a width of 100%. Canvas will only accept fixed pixel sizes for the height so you will need to experiment to find the appropriate height for your codepen. You also need to include your height as a parameter to Codepen, to do this add ?height=some-number to the end of the url.
<iframe src=”https://codepen.io/champlainelearning/embed/nmJud?height=350” width=”100%” height=”350px”></iframe>
Step 4:
You can add quite a number of features to your codepen by using parameters. The two most useful are default-tab & line-numbers.
<iframe src=”https://codepen.io/champlainelearning/embed/nmJud?default-tab=html&line-numbers=true&height=350” width=”100%” height=”350px”></iframe>
Option #3: Use JSFiddle for HTML examples stored outside of Canvas
Insert Code Snippet Into Word 2007
JSFiddles cannot be embedded in Canvas, but can be linked to.
JSFiddle is an online coding resource for code sharing with others. It is designed for HTML, CSS, and JavaScript. When you click on the image above, the window is divided into four sections: HTML, CSS, JavaScript, and Result. The Result section will display the outcome of your code.
How To Insert Code Snippet In Wordpress
Features of JSFiddle: JSFiddle will run and save HTML/CSS/JS. In addition, it will also clean up code formatting (indentation, etc.). One of the most useful features of JSFiddle is the collaboration feature, which allows real-time collaboration among people that have the URL for the JSFiddle document. It also has audio conferencing and text chatting options for communication. Creating a JSFiddle account will allow you to save documents and share them publicly.